
Photo by Alex Kotliarskyi on Unsplash
My Experience as a Web Developer Intern
Lessons Learned and Skills Gained
Introduction
Helloo Reader, How are you doing? How's the day going.

In this blog, I will share my one-month experience as a web developer intern at LetsGrowMore. There can be two possibilities here:
You have already done some kind of internship in web dev and are just curious to know my experience
You are interested in web dev and haven't done any internship yet, but curious to know about my experience.
In both cases, you can read my blog and it will be fun to read for you :)
My internship organization: LetsGrowMore
As the name suggests, It's an organization with a vision in mind to make everyone better at real-time industry skills. Thus, It provides various opportunities for students and tech enthusiasts to showcase their skills by completing several projects given by the organization. They encourage us to achieve excellence and want us to meet their expectations of the projects.
It was a free internship and a letter of certification and recommendation will be given based on individual performance. Moreover, the skills and knowledge I gained here are more important than any certificate.

My role was to complete a minimum of 2-3 projects ( beginner to intermediate level ) using the technologies HTML, CSS, JavaScript, or React Js.
A Challenge for Me

Before this internship, I was kinda stuck in tutorial hell, I didn't want to accept this fact but I was. Since, every project I completed before the internship, was with the help of instructors online, or follow-along coding videos. Sure, they helped me a lot but the real learning only comes when you are on your own.
I was provided with all the details of the projects that I needed to build and was provided with the final design samples. A tutorial was provided but it was optional and it only covered the theory part. So, these projects I built were completely on my own, which I am glad about because in this way I developed real-time skills such as debugging errors, facing unexpected challenges, solving complex problems, building projects from scratch, and practically applying my previous knowledge.
Project-1: Todo List Web App

Yes, it's a very basic and cliche project for a web developer. You must have heard memes like building a to-do list alone won't get you a high-paying tech job in current times. Sure, anyone who could do this in the 2000s was considered a genius but times have changed.
But, I knew that these projects are there for my practice and learning. And every pro developer begins their journey as a beginner. By keeping these motivated and positive thoughts in mind, I started thinking about the ways I could create this project. I had to create this with HTML, CSS, javascript or react js. React Js was optional for us so I thought of giving it a try. But, since I haven't learned anything about React Js, simple tasks like displaying a heading were getting difficult for me. I decided to build this app on my own and not use react this time.
Step 1: Figuring out the plan - The Final design sample helped me a lot and without thinking much I JUST STARTED! I thought of figuring it out along the way. So, my first lesson was to JUST START, you will figure it out on the way, I did.
Step 2: Built the basic structure - I did the necessary steps that were to create a new GitHub repository, created three files, html, js and CSS and linked them. I created the basic HTML structure.
Step 3: Adding Functionality - I immediately moved to the functionality part, because this was the real challenge and I thought of getting rid of it first. So, I tried a few things and faced many ( many ) challenges along the way. I wanted it like when the user clicks on a button, a new list item shows up. I got stuck and took the help of Google. Stackoverflow was my biggest supporter throughout. Somehow all the challenges were getting solved one by one.
Step 4: Adding the design - This was my favorite part since I love designing but during this, I found out how annoying css can be lol. It took me 2 days until I was finally satisfied with the design. I added some extra hover effects because it looks cool!
During my first project, I solved one challenge and a new challenge came, then solved that and another came. This kept on going and I enjoyed the process! It was my first time building a project from scratch without any tutorial. This project sure took me a long time to complete since It was my first time but It boosted my confidence.
GitHub Repo for the todo list web app
Project-2: React Application to fetch data from API
Challenge: This was a tricky one since there was no final design given to us. It was our own choice to design however we would like. The main goal of this project was:
create using React js
navbar with a brand
a button in the navbar "Get Users"
on clicking the button, it fetches data from the API and displays the user data in a cards/grid-like fashion below
using our own custom CSS
Designing and creating a navbar was easy since I had already done it a few times in my other projects. But the problem was I didn't know to react.
I took help from the official docs of react library and understood some key concepts. I also took help from Stackoverflow for how to fetch the data using API. It took me 2 days.
I thought everything was going fine

I got stuck on a problem. The URL of any API link was working fine, but we were provided a specific URL in our internship which we had to use. And that was not working. I did everything for the whole day and got nowhere. I was about to give up and start another project but I thought of giving it a fresh try the next morning. This time I googled the exact link that I was getting and to my surprise I forgot that this new URL was an Object instead of an Array. So, I have to convert it to an array first.
I solved that problem and later designed ( my fav part ) the page and cards using my own CSS. Phew, another project is done.
https://github.com/SagarSharma2809/lgmvip-web-task-02
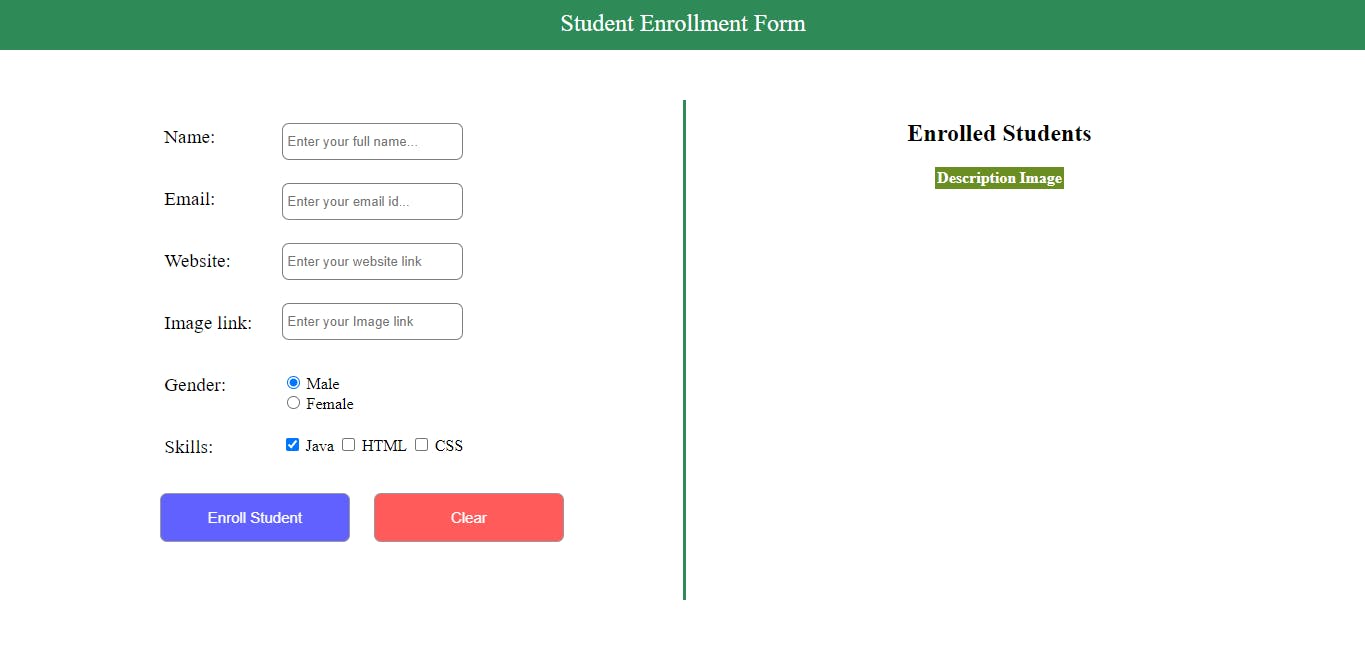
Project 3: Registration Form
Now, at this point, my internship was officially over because the minimum number of projects we had to do was 2. But, I was enjoying this whole process of figuring out the challenge on my own. Just for this sake, I started the third project.
Challenge: Create a registration form for students that takes students' data as input and displays the data in a tabular form on the same page.
When I saw the challenge, I thought to wait a minute, it's just like a to-do list app, it's just here that I need to display the result in a tabular form. The project process was clear in my mind. This is thanks to that to-do list web app.
Step 1: I very quickly set up the necessary files and built the basic structure using HTML. The speed to perform this step was much faster now due to the above two projects.

Step 2: Layout of the form and other elements - I knew CSS before this, but as I told I never built anything on my own. I was blank at this moment when I couldn't create a layout for my form. I took this opportunity to revise some key CSS concepts like flexbox, grid and positioning. This further polished my CSS skills. I finally implemented both Flexbox and grid to create my layout.

As you can see, in the next column I had to display the input but in a tabular form. Step 3: Revising the table element in HTML- Displaying the inputs was no big deal for me now thanks to that to-do list app, but I had forgotten tables in HTML. I had to revise this topic too.
Step 4: Everything is done - I did all three steps in one single day. I uploaded the project on GitHub and finally, this project also came to a beautiful end.
Project-4: Simple Calculator
Now I thought why not complete the 4th task too after completing 4 tasks one gets a letter of recommendation from the organization which could be beneficial for the future. I had just one day to complete the 4th task and started right away.
After doing the above 3 tasks, finishing this task also became very fun and easy.
Step 1: Building the structure of the calculator - Successfully added all the 9 buttons and guess what helped me build this structure. TABLES IN HTML. Yes, the topic I thoroughly revised in my previous project.
Step 2: Designing the layout and color scheme - Guess what helped me successfully create a decent layout for my calculator. Yes, the layout topic which I revised also in my previous projects.
By now, I was satisfied with the look of the calculator

Step 3: Functionality - Making the clear button functional was easy as I knew Dom manipulation. I could also display the content on the white display screen because of my previous knowledge of my projects. The main challenge here was to calculate a function that could calculate any expression.
But didn't know that an inbuilt function already exists for this purpose lol. The eval() function in javascript. Again, stackoverflow helped me with this one.
Step 4: Extra - Although it was not mentioned in the project description when I used my calculator I felt that something is missing. Then, it clicked, but it doesn't have any delete button. A button that backspaces the last input. It is a very useful feature and I had to include it somehow. I googled and finally solved this challenge too. Hurray!

https://github.com/SagarSharma2809/lgmvip-web-task-04
Some miscellaneous Learnings
I had to record my project and share it. I had done this kind of thing earlier too but lacked practice. During this whole internship, I did this 4 times and can now easily record anything and edit it as well.
I build some great connections through this internship on LinkedIn. I also joined the organization's community group and also met some amazing coders there.
My problem-solving skills also greatly improved and now my fear of starting a project from scratch has gone to dust.
Conclusion
So that's it for this blog, this was a roller coaster experience for me. I greatly value the things I learned during the process more than the completion certificate. I am thankful to the founder Mr. Aman Kesarwani Sir and LetsGrowMore to provide me with this opportunity to showcase my skills.
Finally,
Thank you, everyone, for reading till the end! Let's meet again in my next blog where I will share some learnings from javascript and Jquery :)
Keep coding, keep drinking water
